Introducing Nuxt DevTools
Unleash the Developer Experience with Nuxt and understand your app better than ever.
We announced the preview of Nuxt DevTools on Vue Amsterdam 2023, a new tool to help you understand your Nuxt app and improve the developer experience even further. Today we released a new minor version v0.3.0 with a bunch of updates and improvements.

In this post, we will explore the reasons behind the creation of Nuxt DevTools, how it can enhance your development experience, and what you can expect in the future.
Developer Experience
Over the recent years, there has been an increasing focus on Developer Experience (DX). Tools and frameworks have been striving to improve the DX. Along the way, Nuxt introduced many innovative features and conventions to make your day-to-day development easier and more efficient.
In Nuxt 3, we switched to Vite as the default bundler for the instant hot module replacement (HMR) during developement, creating a faster feedback loop to your workflow. Additionally, we have introduced Nitro, a new server engine that allows you to deploy your Nuxt app to any hosting service, such as Vercel, Netlify, Cloudflare and more with zero-config.
Nuxt offers many common practices built-in:
- Write TypeScript and ESM out-of-the-box throughout your codebase.
- Build single-page applications (SPA), server-side rendering (SSR), static site generation (SSG), or hybrid them per routes - using the same codebase isomorphically without any explicit setup.
- Use several composables, like
useStateanduseAsyncDatafor sharing states accessible across the server and client sides. - Leverage SEO utilities, like
useHeadanduseSeoMetato make meta-tags management a breaze.
Moreover, features such as the layout system, plugins, route middleware, and other tools make app creation easier and codebases more organized.
Conventions like file-based routing and file-based server APIs making the routing intuitive and effortless.
Components auto-imports makes it easy to create shared components that are directly available in any Vue file. Unlike global components, they are code-splitted. We also introduced composables auto-import, where all APIs from Vue are directly available. Nuxt modules can also provide their custom composables to be auto-imported, as well as your local composables.
Recently, we introduced client and server-only components, which can be used by adding .client and .server to the filename. All these conventions are fully typed and developers can even have type autocomplete when doing route navigation or fetching data from APIs. These conventions significantly reduce boilerplate code, avoid duplications, and improve productivity.
When it comes to ecosystem, Nuxt has a large community of developers building modules around it, with hundreds of high-quality modules available. Modules allow developers to get integrations for features they want without worrying about configuration or best practices.
The Problem
Nuxt is capable of creating a large scale application at ease, however there is one problem: the lack of transparency.
For every new feature and convention we introduce, we are adding a bit more abstraction to the framework.
Abstractions are great things to transfer implementation complexity and make things easier to get more focus when building. On the other hand, they can also add extra burden for users to learn and understand what's going on under the hood. Leading also to implicitness, like where a auto-imported component is from, or how many modules is using a certain component, etc. It can also make things hard to debug.
This might be considered as a trade-off of any tools, you have to learn and understand the tool to use it with efficiency. Despite improving the documentation and providing more examples, we believe of an opportunity to improve the lack of transparency.
Introducing Nuxt DevTools
Nuxt DevTools is a visual tool to help you understand your Nuxt app and improve the developer experience even further. It's created to provide a better transparency of Nuxt and your app, find performance bottlenecks and help you manage your app and configuration.
It is shipped as an experimental module and provide the views right inside your app. Once installed, it will add a small icon on the bottom of your app. Clicking it will open the DevTools panel.
To try it, please refer to the installation guide.
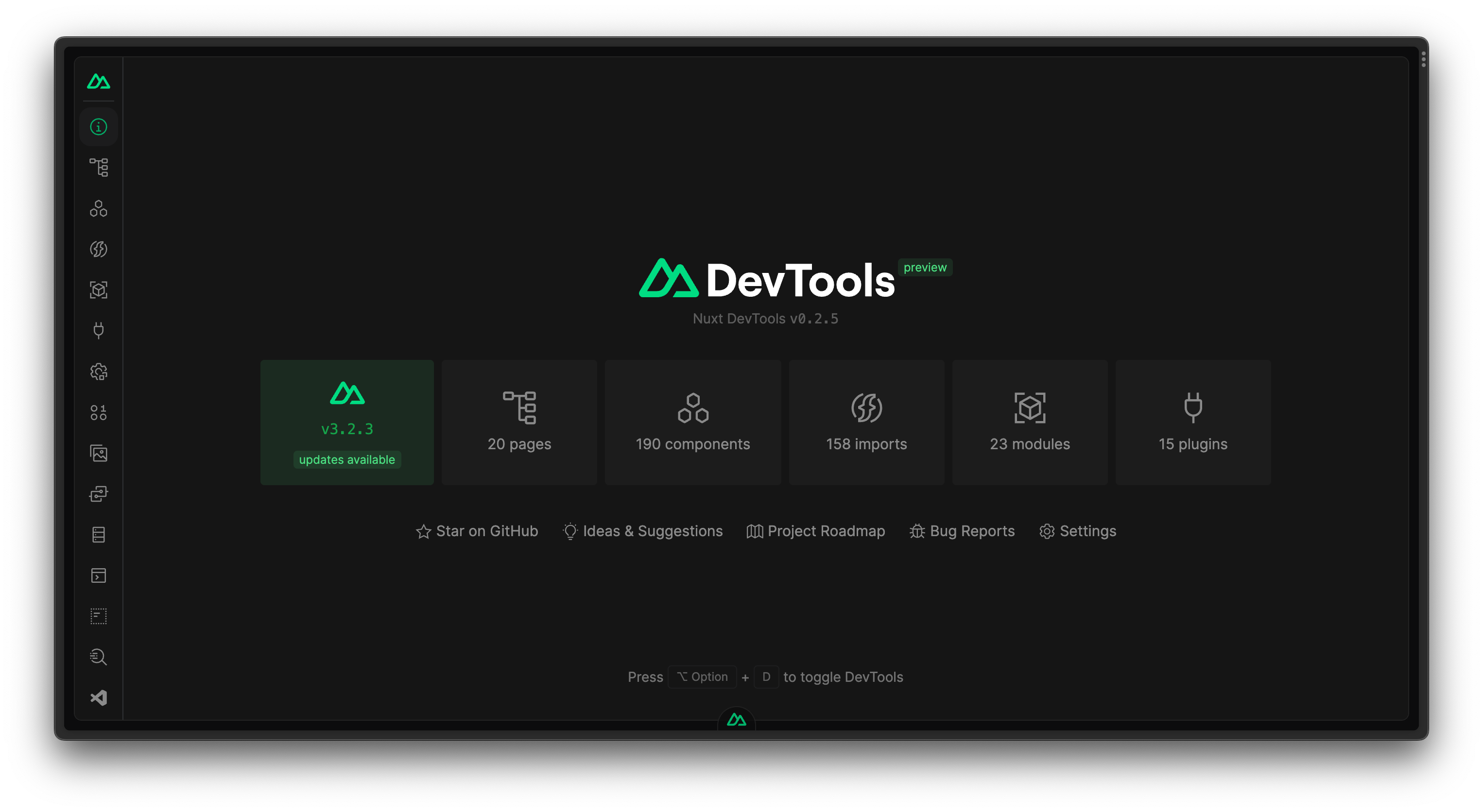
Overview
Shows a quick overview of your app, including the Nuxt version, pages, components, modules, and plugins you are using. It also check your Nuxt version and allow you to upgrade with a single click.

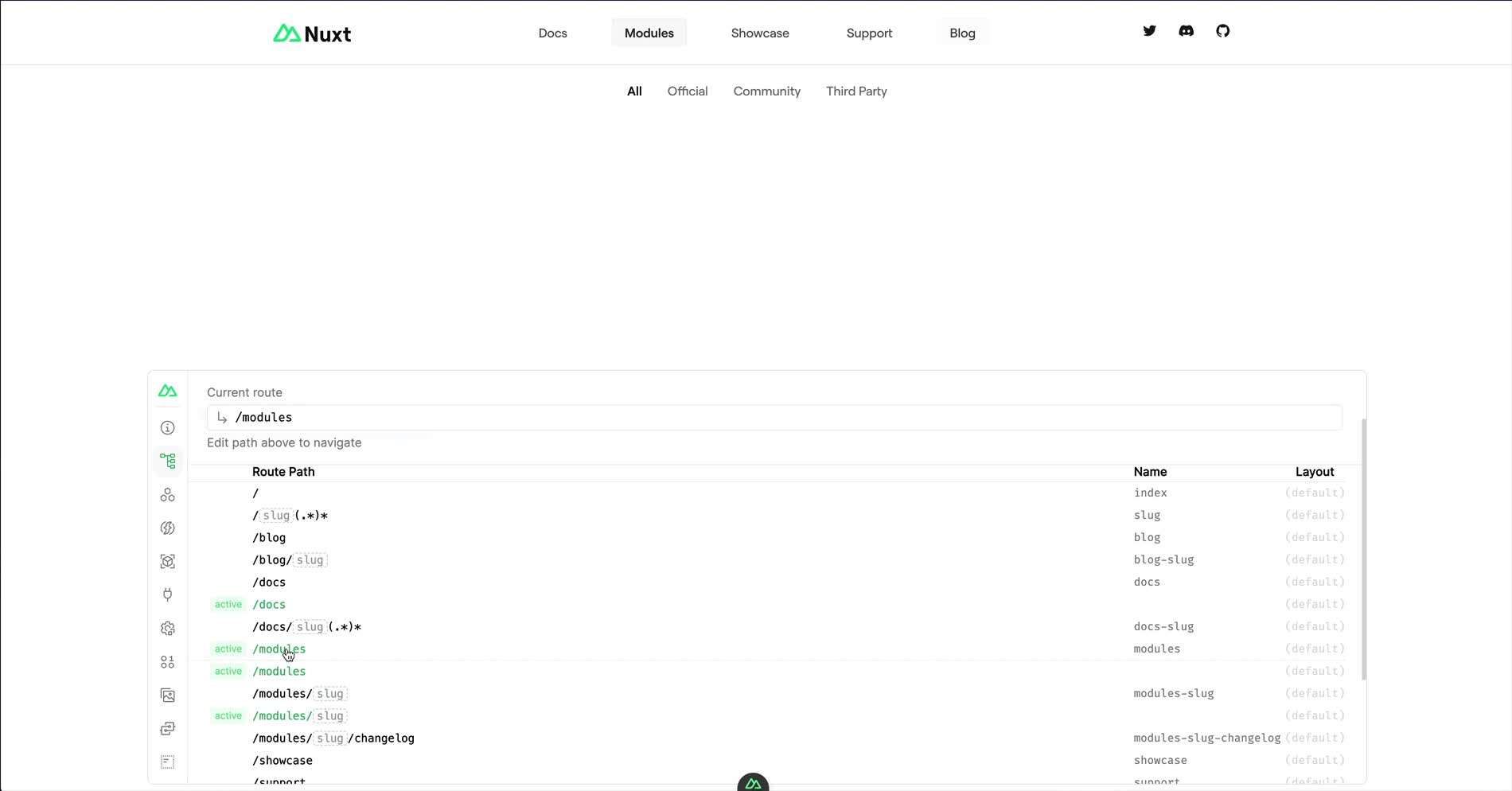
Pages
The pages tab shows your current routes and provide a quick way to navigate to them. For dynamic routes, it also provide a form to fill with each params interactively. You can also use the textbox to play and test how each route is matched.

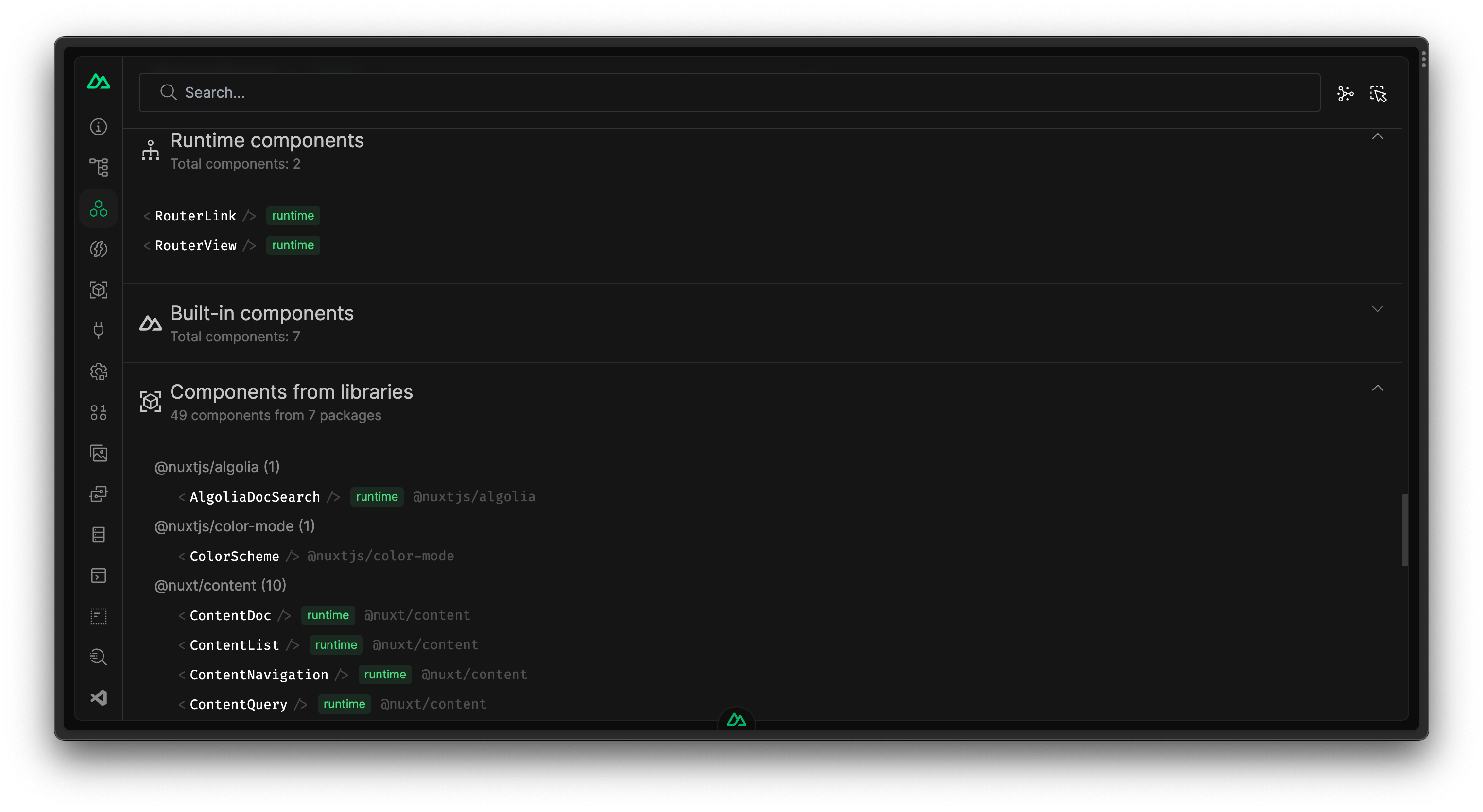
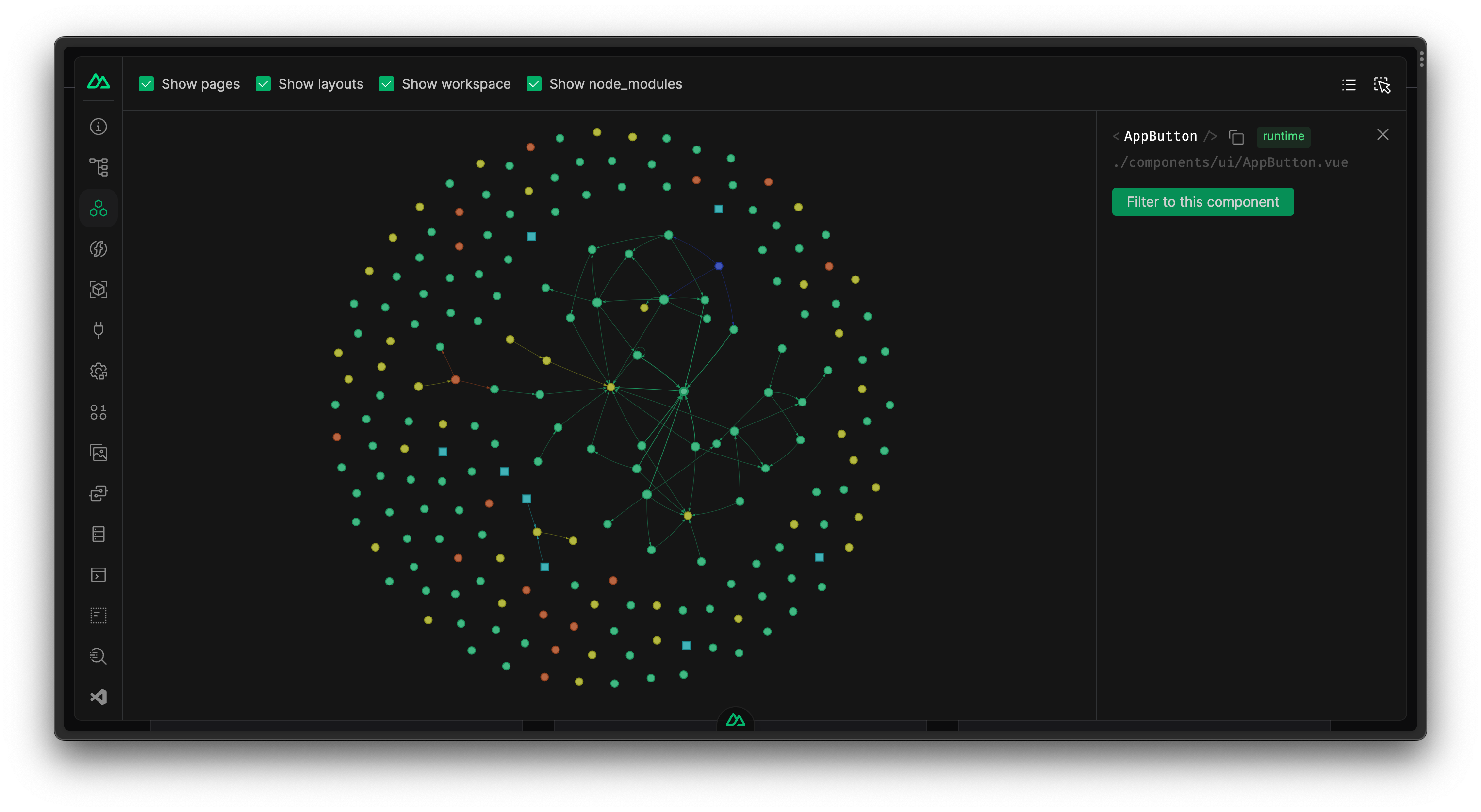
Components
Components tab show all the components you are using in your app and where they are from. You can also search for them and go to the source code.

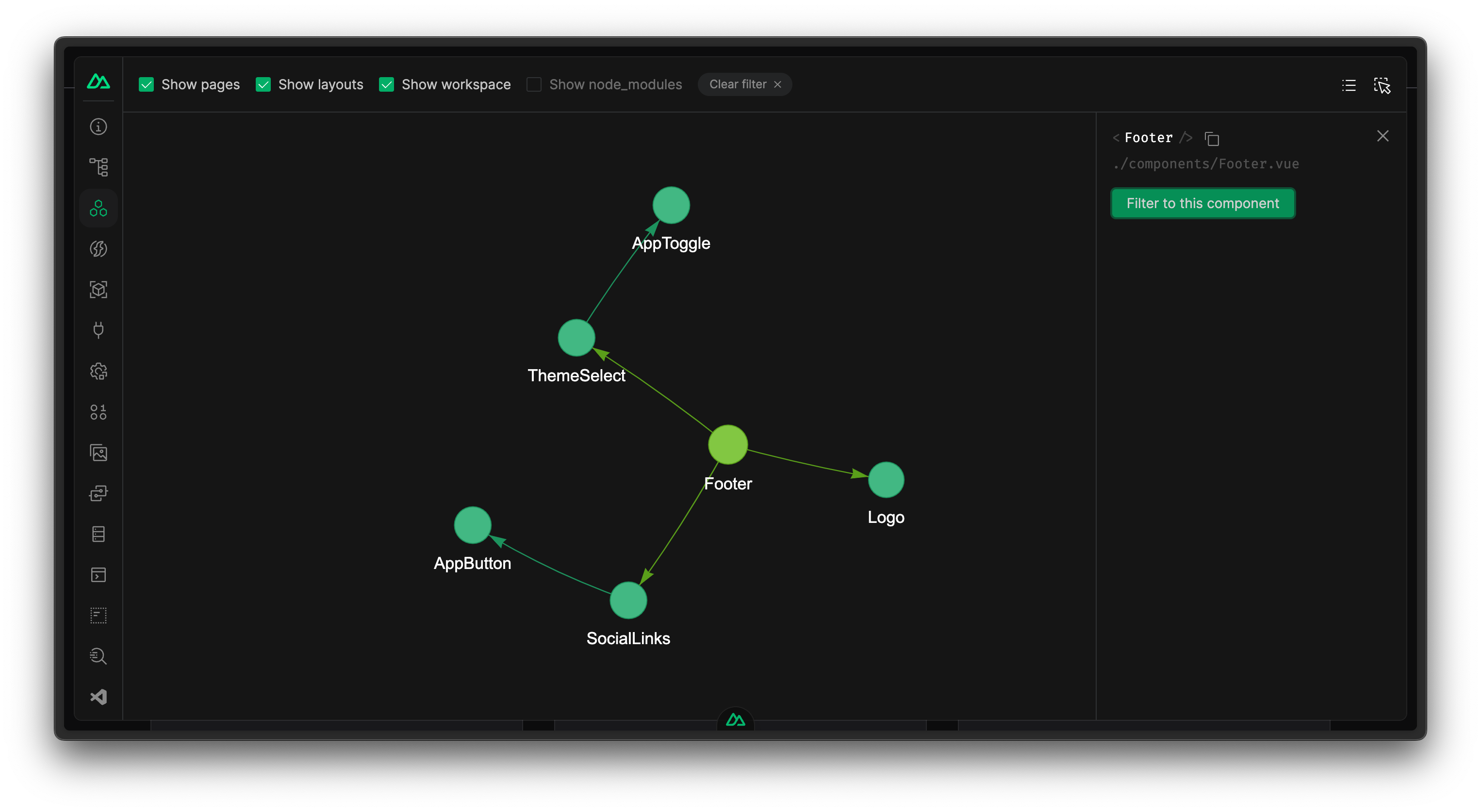
It also provides a graph view that show the relationship between components. You can filter the components to see the dependencies of a specific component. This could help to identify unintended dependencies and improve the performance and bundle size of pages.


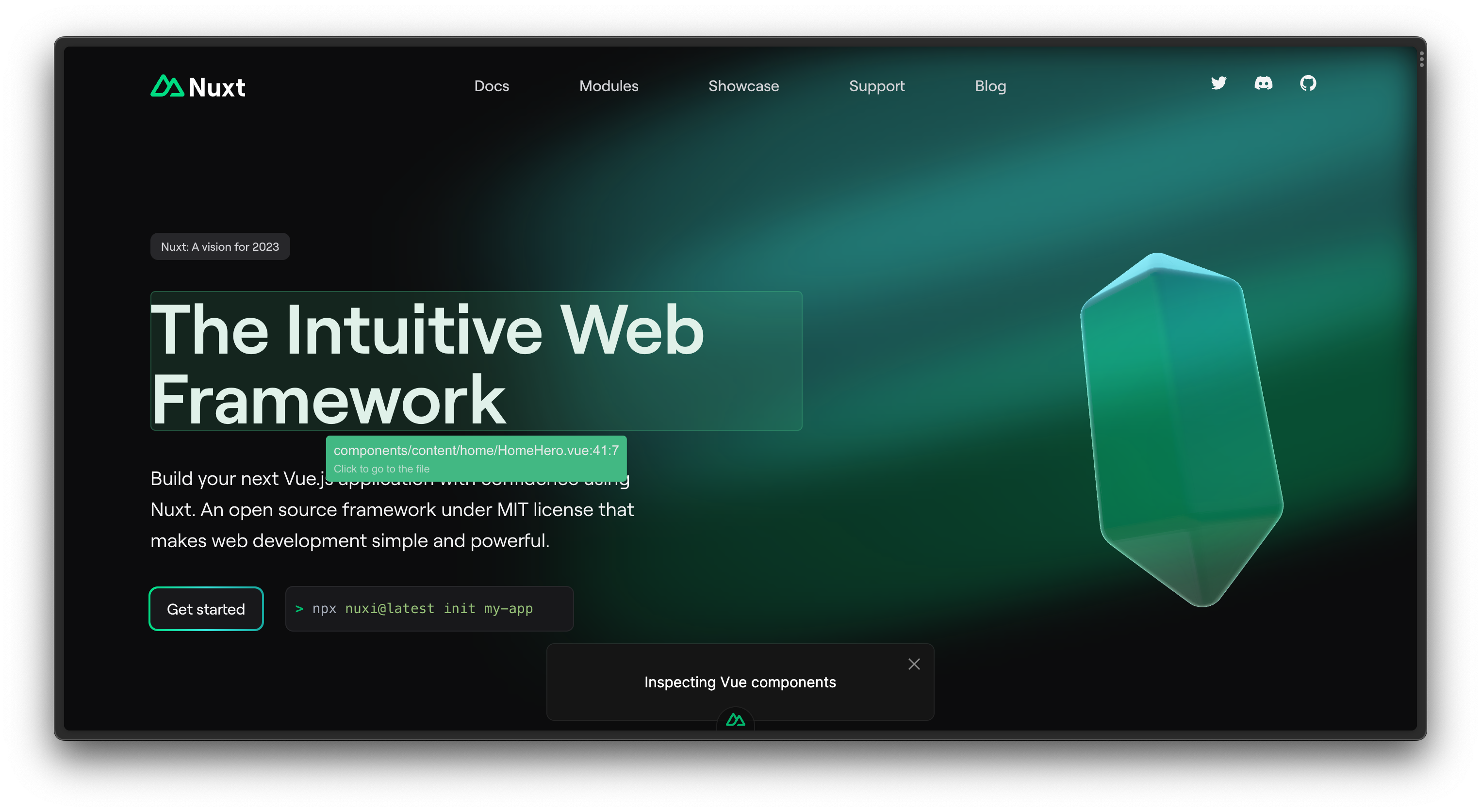
You can also use the "Inspector" feature to inspect the DOM tree and see which component is rendering it. Click to go to your editor of the specific line. Making it much easier to make changes, without the requirement of understanding the project structure thoroughly.

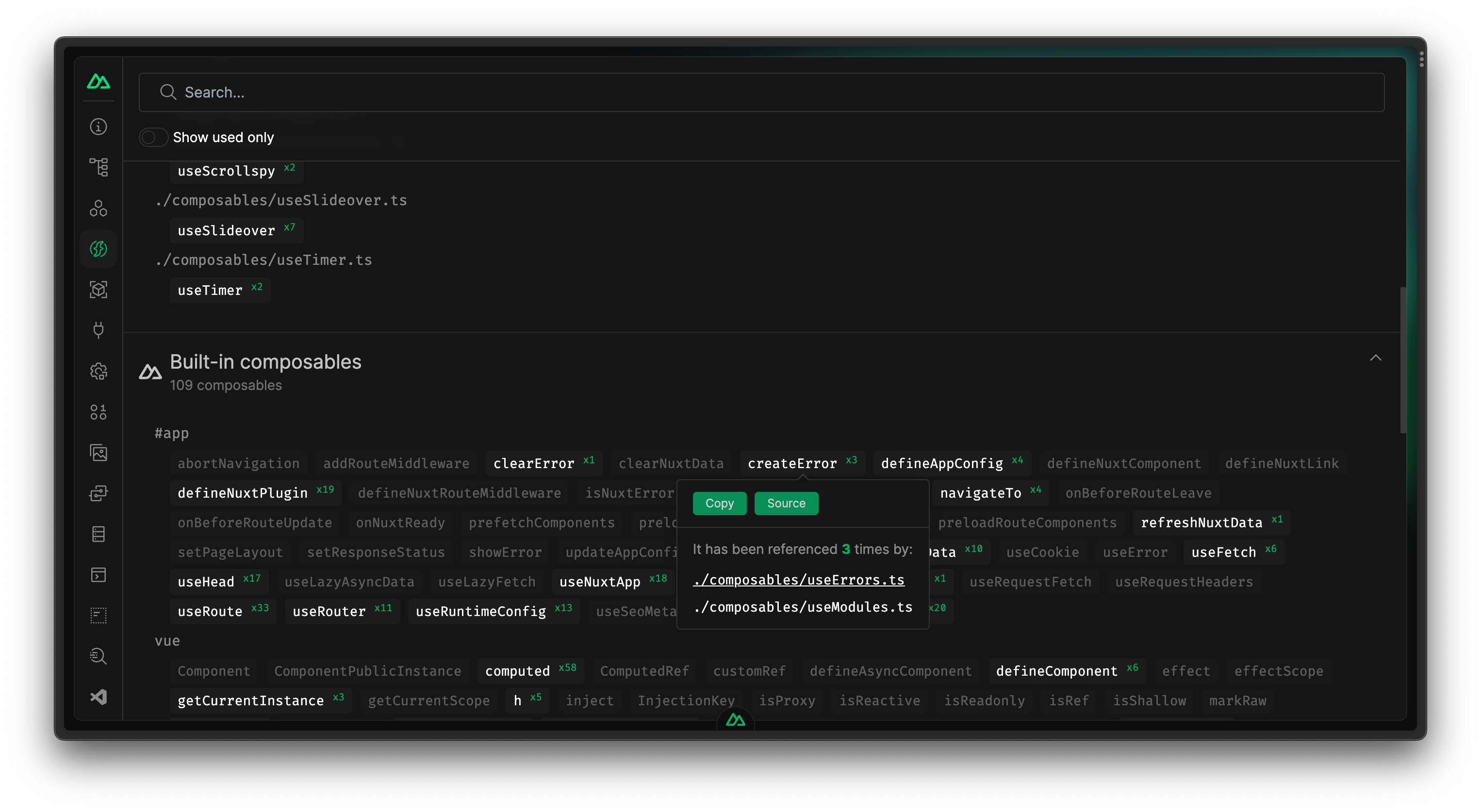
Imports
Imports tab shows all the auto-imports registered to Nuxt. You can see which files are importing them, and where they are from. Some entries can also provide short descriptions and documentation links.

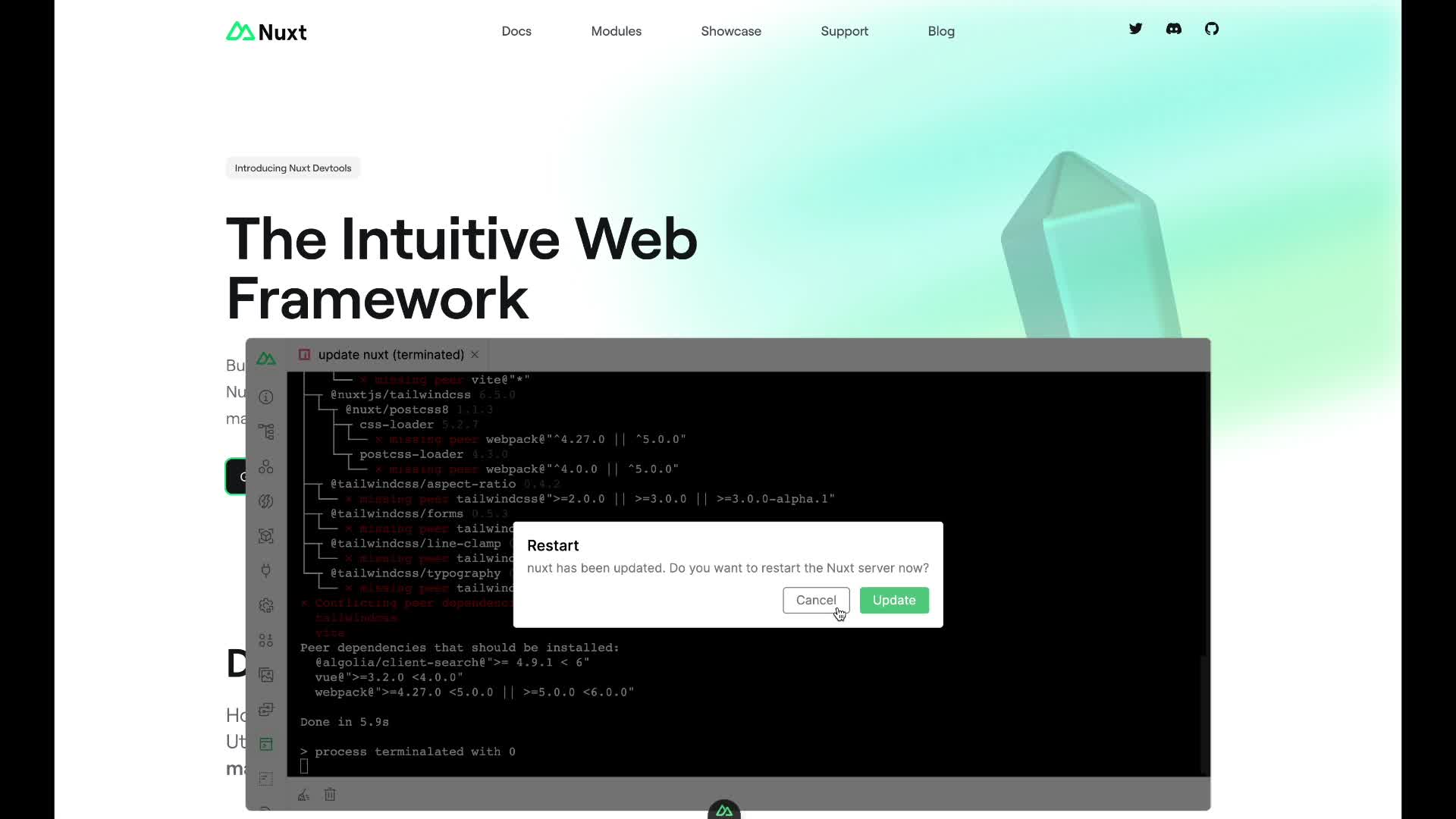
Modules
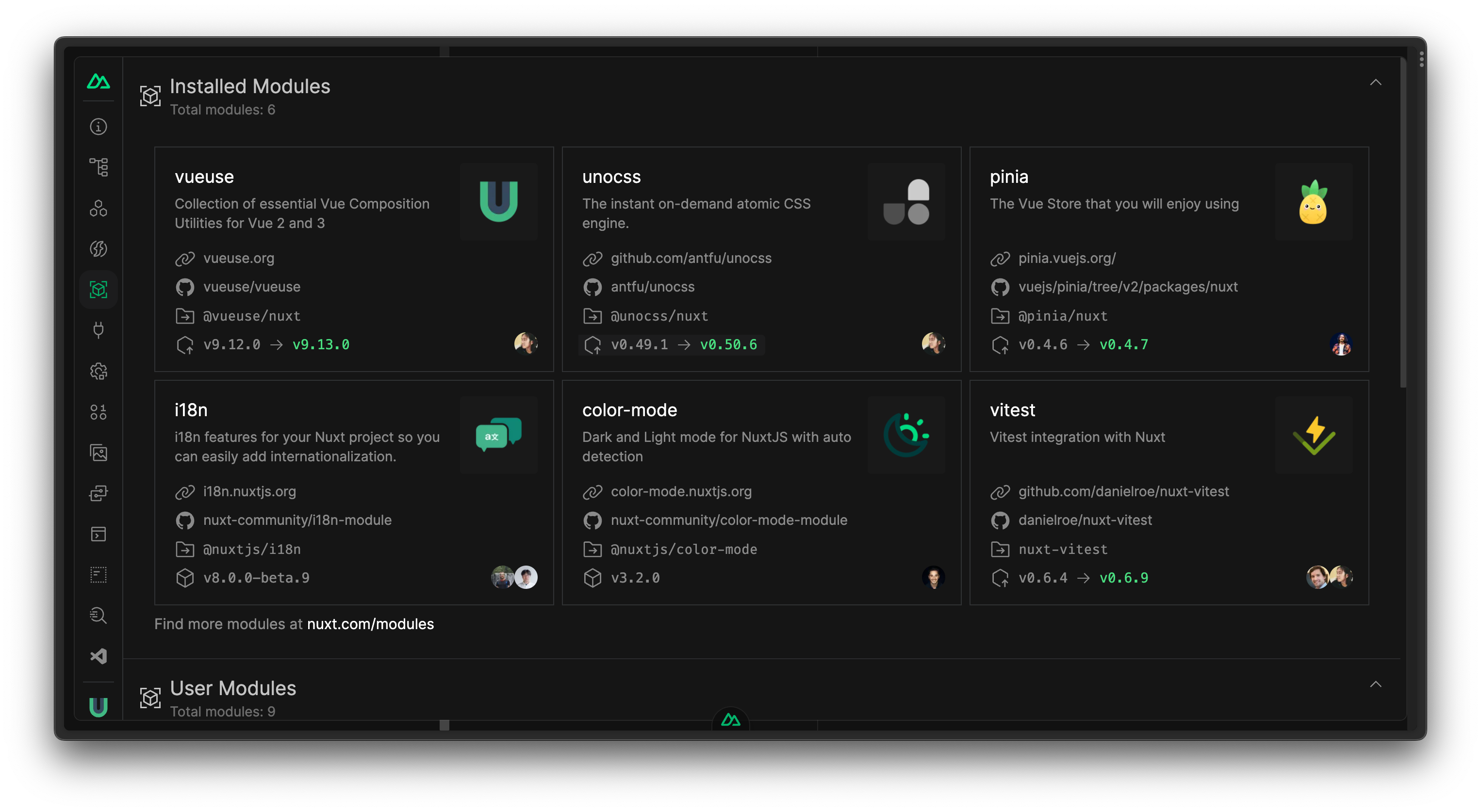
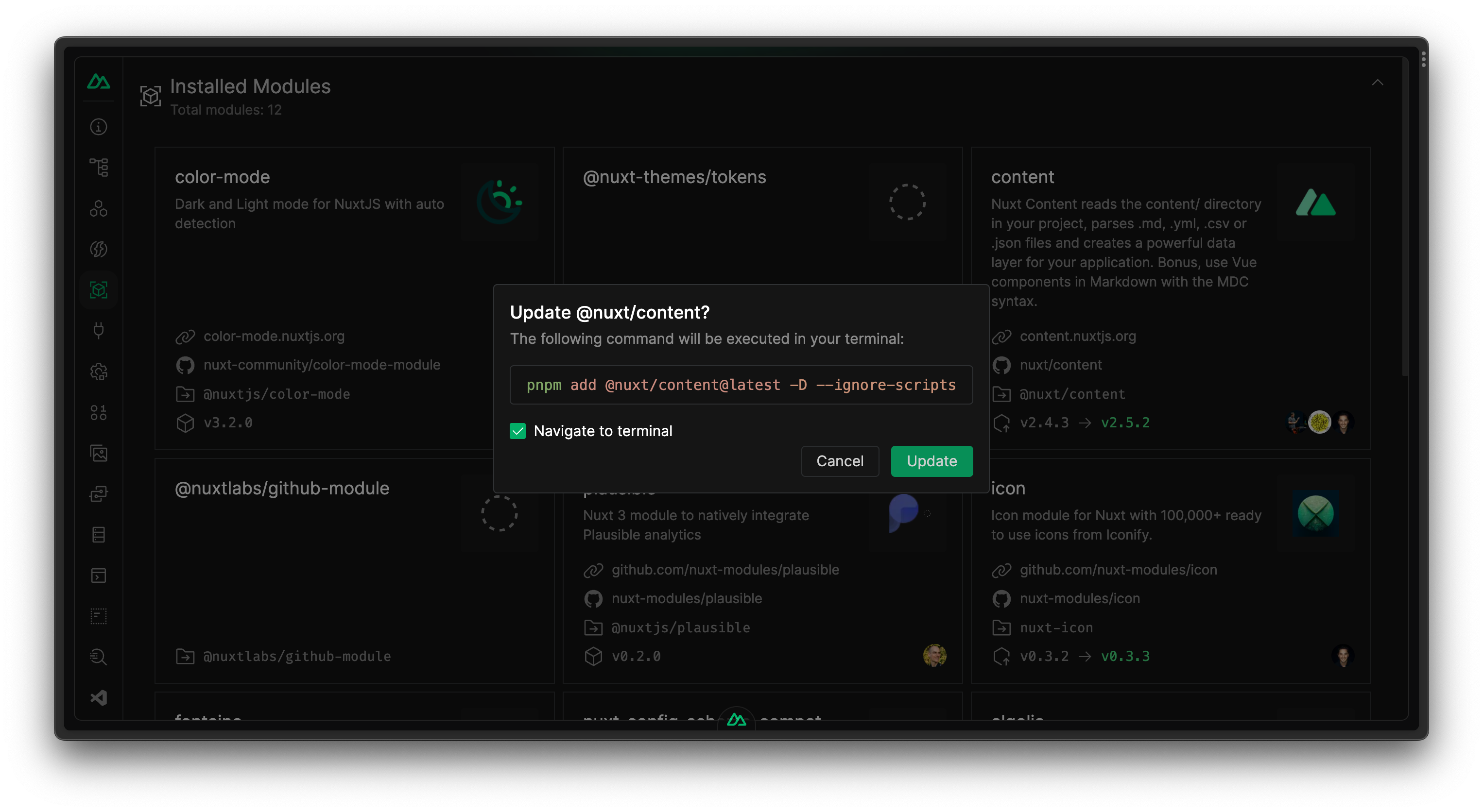
Modules tab shows all the modules you have installed and providing the links to their documentation and source code. You can find more modules available in Nuxt Modules.

Recently we introduce the experimental upgrade feature, which allows you to upgrade your Nuxt or modules with ease. With the Terminal tab, it shows the output of the upgrade process transparently.

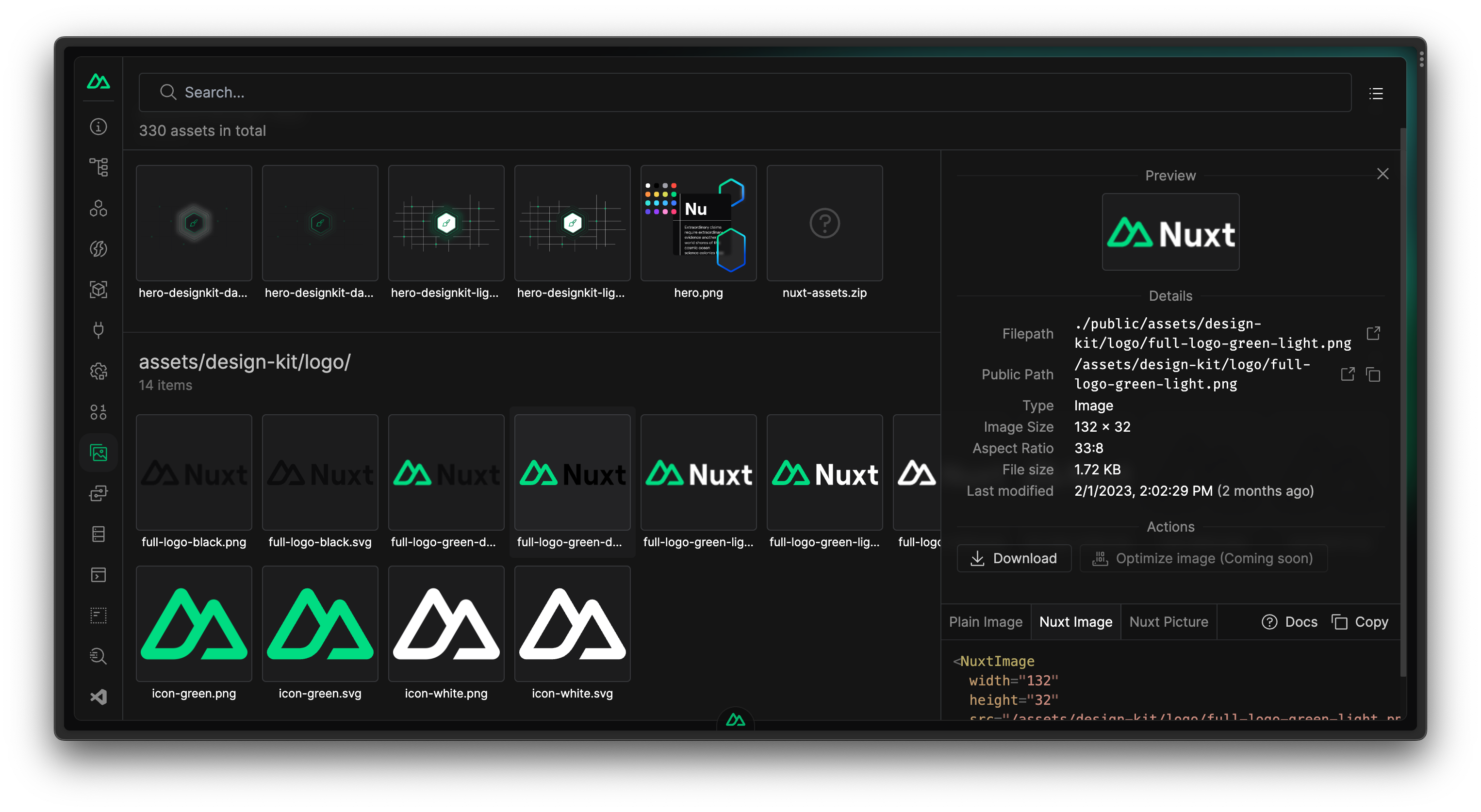
Assets
The assets tab that shows all your static assets and their information. You can copy the paths of the assets, or the code snippets of using them. In the future, with the integrations of Nuxt Image, you can even optimize images with a single click.

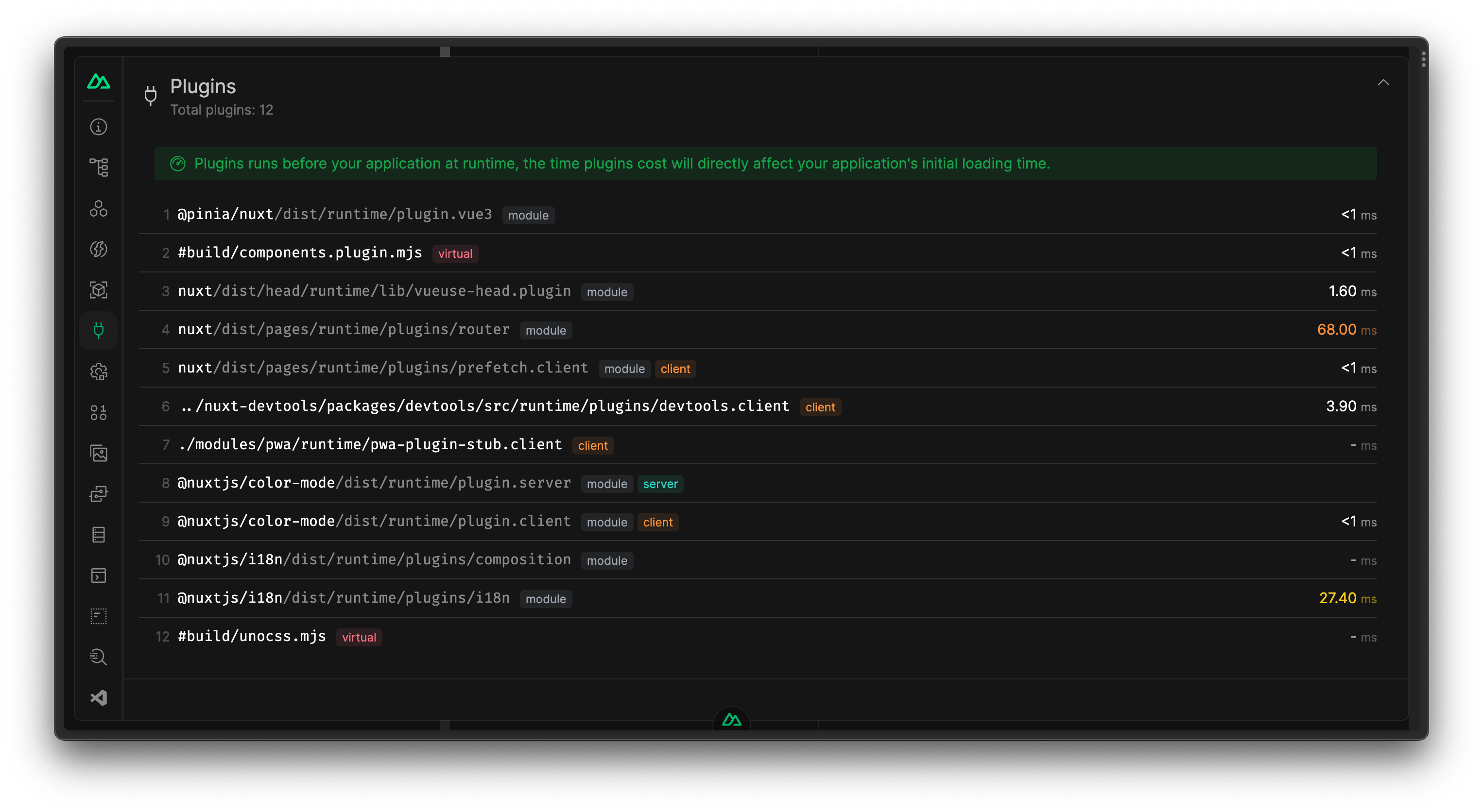
Plugins
Plugins tab shows all the plugins you are using in your app. As plugins runs before the app is mounted,the time spent in each plugin should be minimal to avoid blocking the app from rendering. The time cost of each plugin provided can be helpful to find performance bottlenecks.

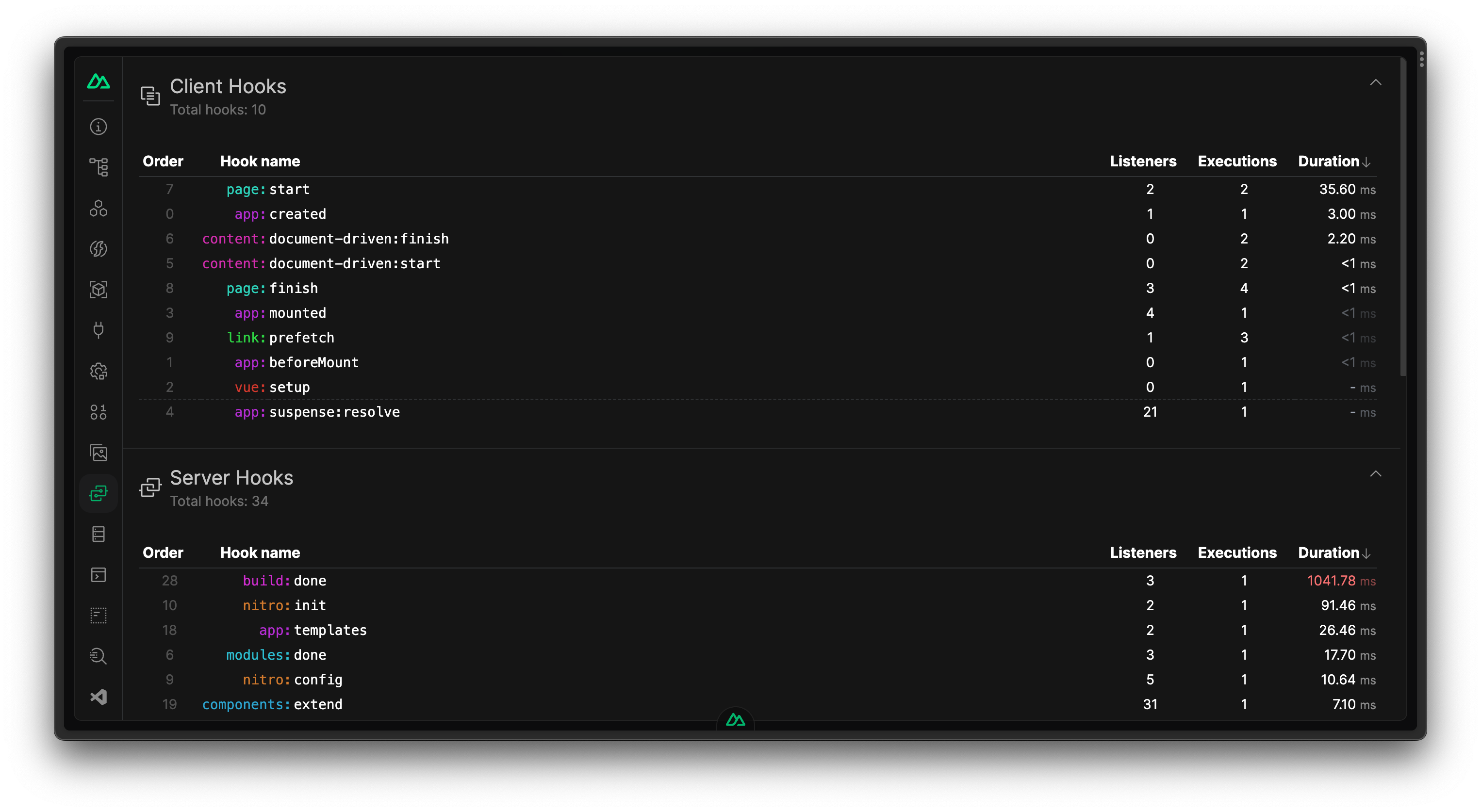
Hooks
Hooks tab can help you to monitor the time spent in each hook from both client and server side. You can also see how many lisenters registed to each hook, and how many times they have been invoked. This can be helpful to find performance bottlenecks.

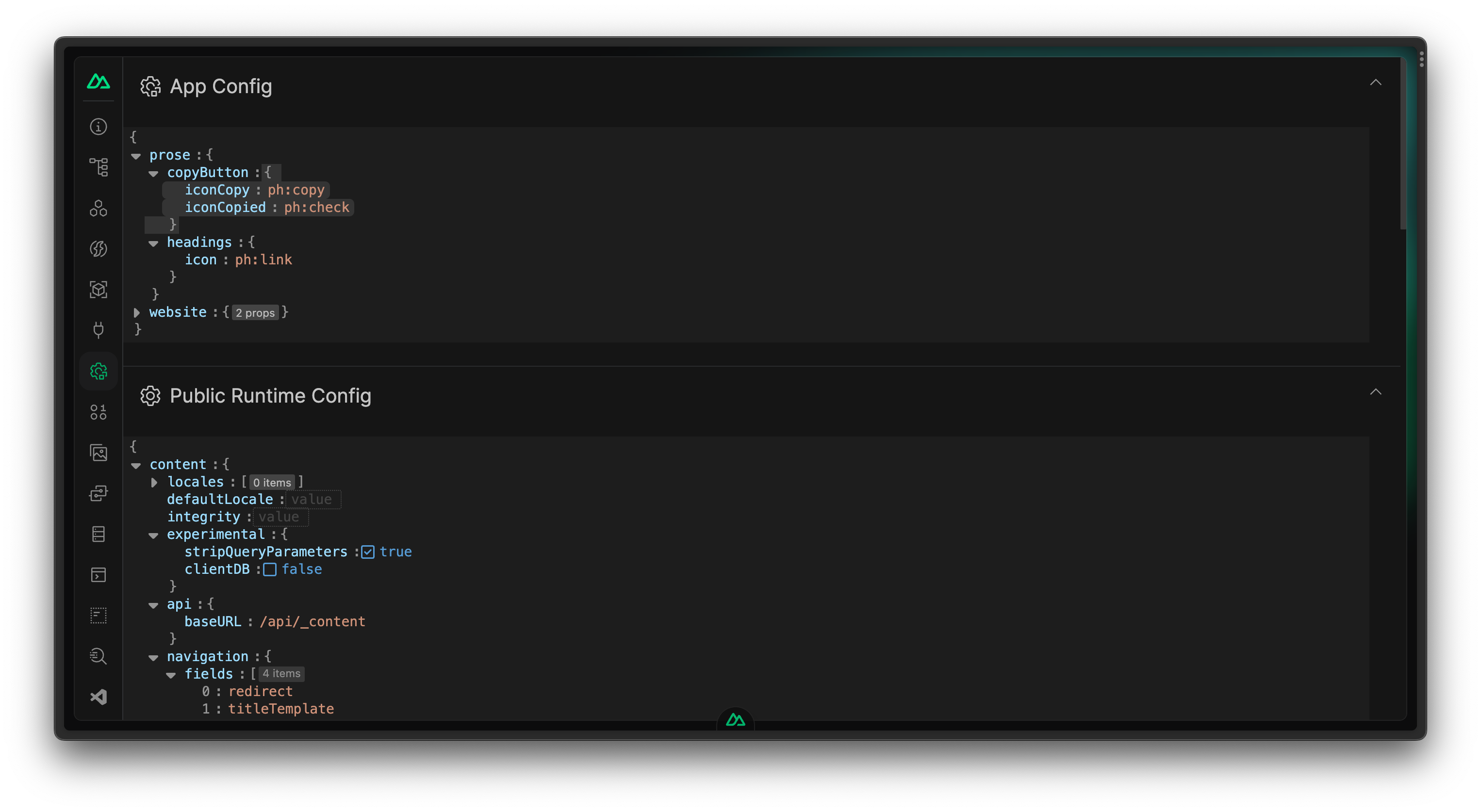
App Config
You can inspect and modify the app config in DevTools, try different configurations and see the effects immediately.

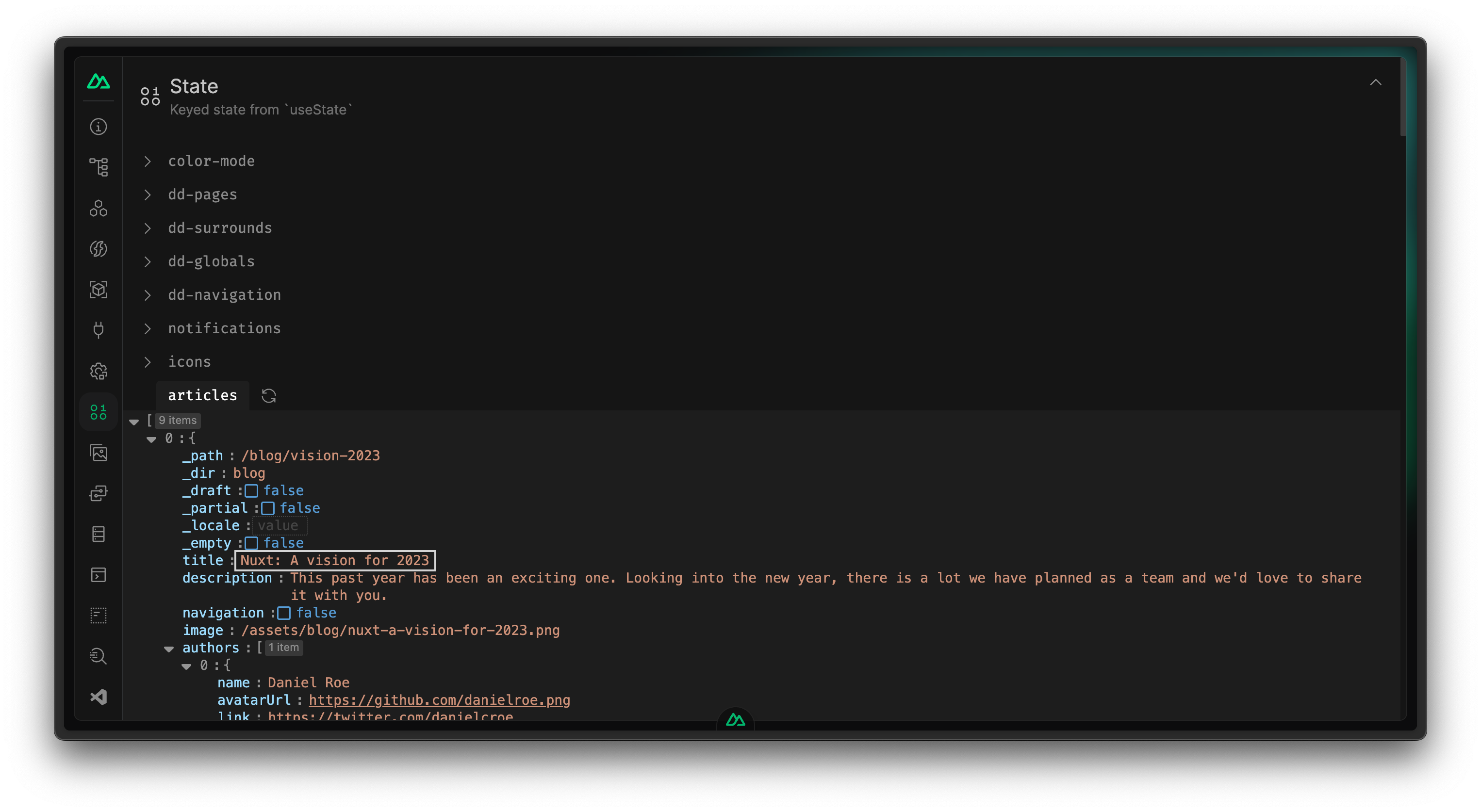
Payload & Data
This tab shows the state created by useState, useAsyncData and useFetch. It can be helpful to understand how the data is fetched and how the state is managed, or change them reactively to see it they affects your app. For useAsyncData and useFetch, you can also manually the trigger the refetch.

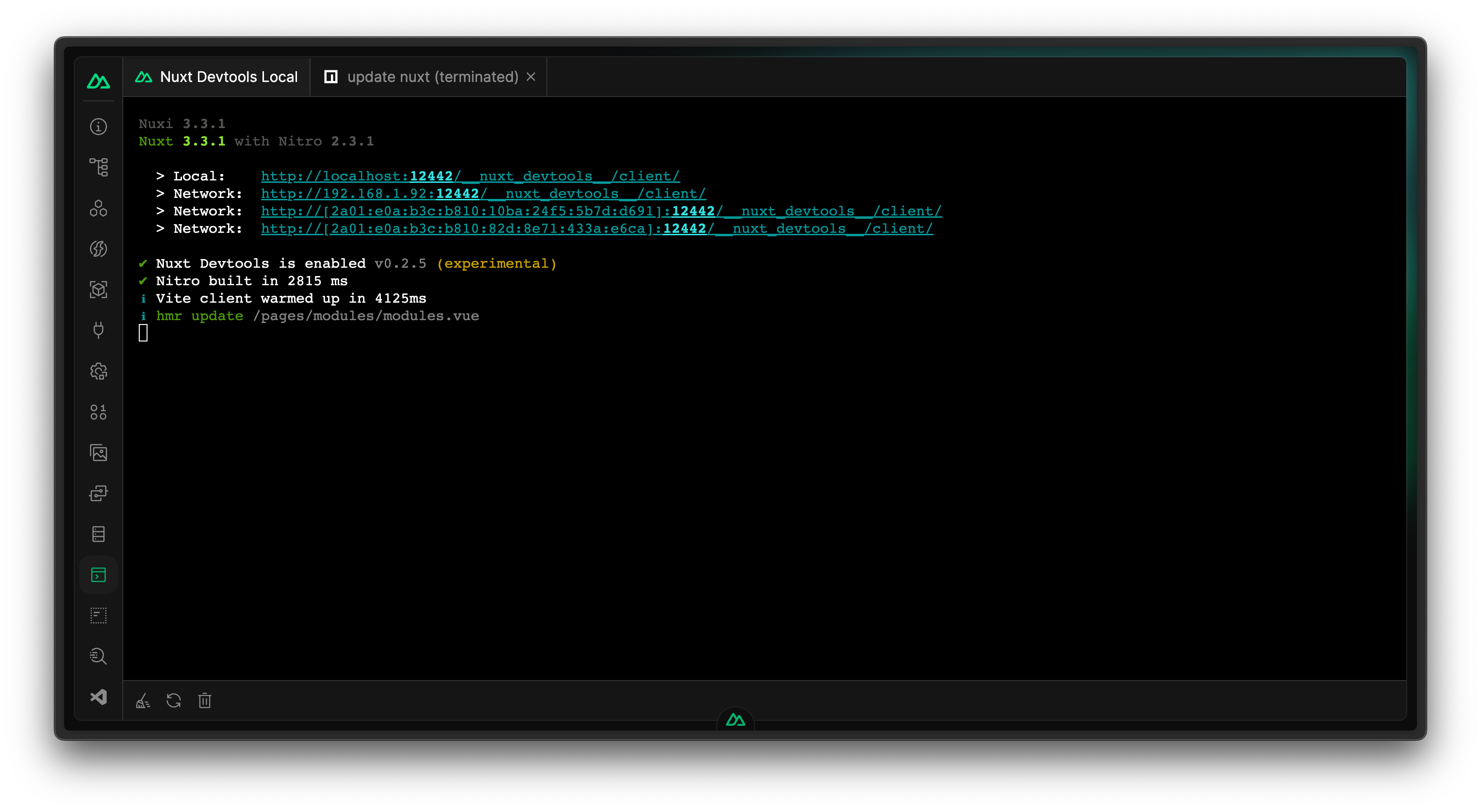
Terminals
In some integrations, they might require to have subprocesses running to do certain jobs. Before DevTools, you either hide the output of the subprocess entirely and swallow the potential warnings/errors, or pipe to stdout and pollute your terminal with multiple outputs. Now you can now have the outputs in DevTools for each process and clearly isolated.

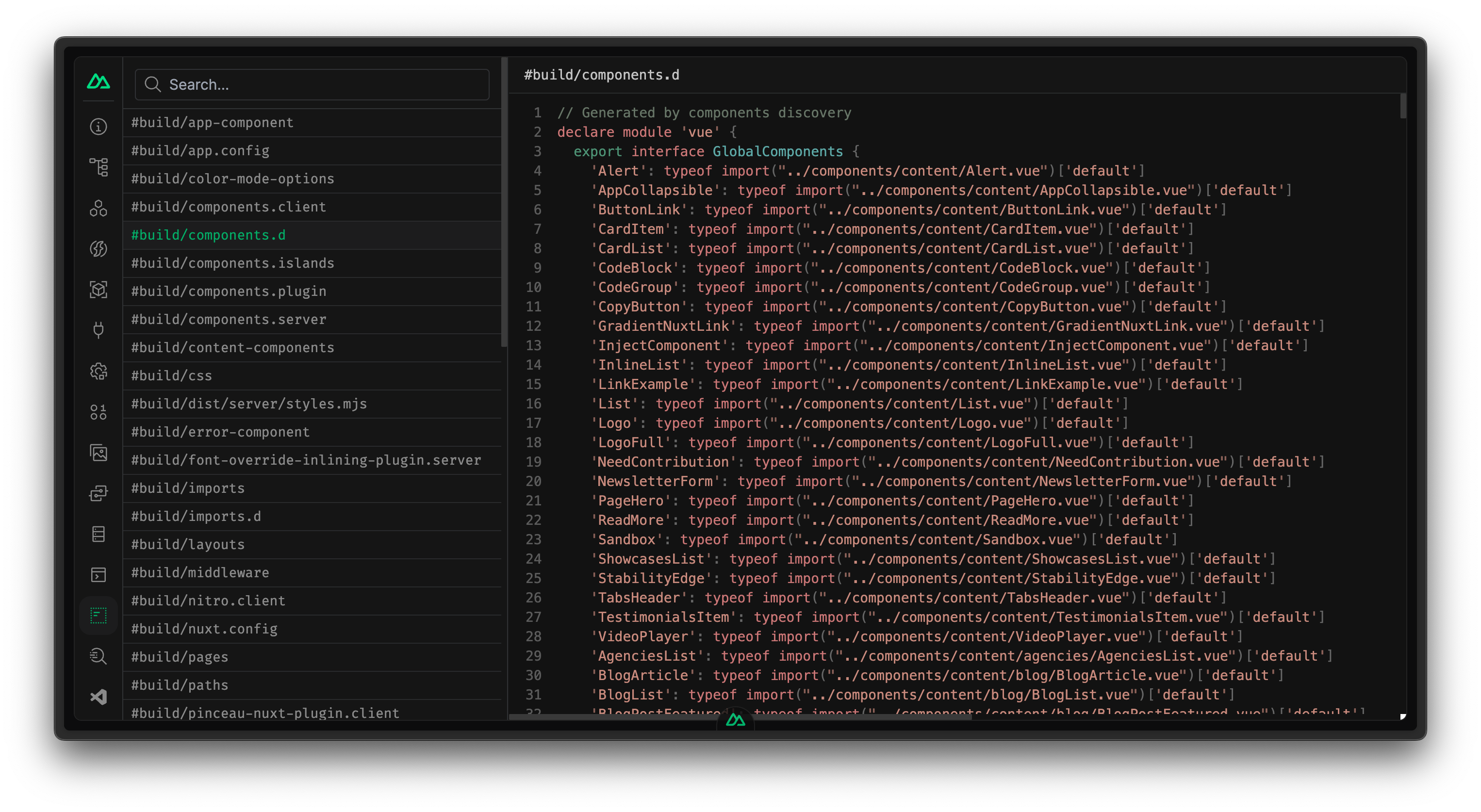
Virtual Files
Virtual Files tab shows the virtual files generated by Nuxt and Nitro to support the conventions. This can be helpful for advanced debugging.

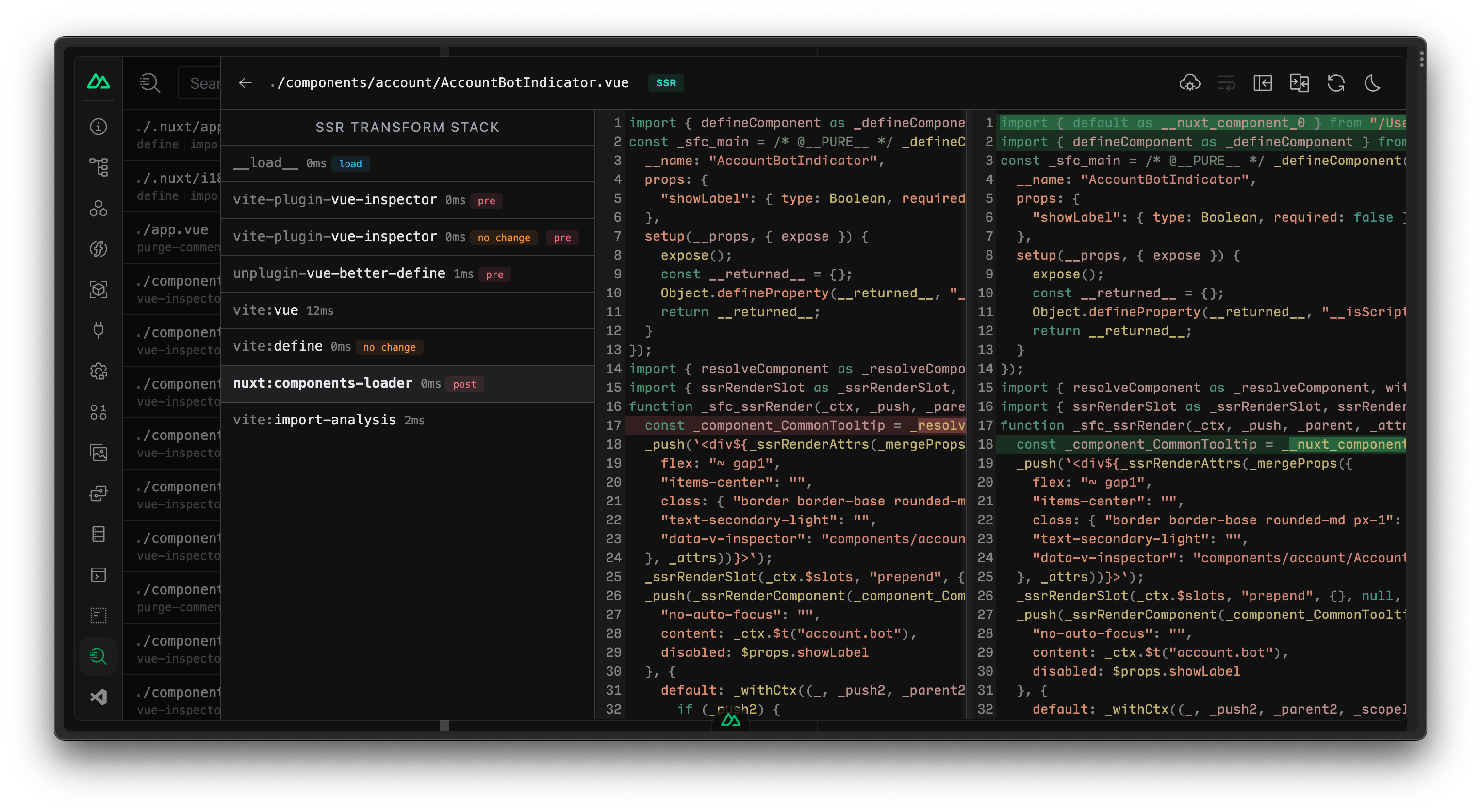
Inspect
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite. It can be helpful to understand how each plugin is transforming your code and spot potential issues.

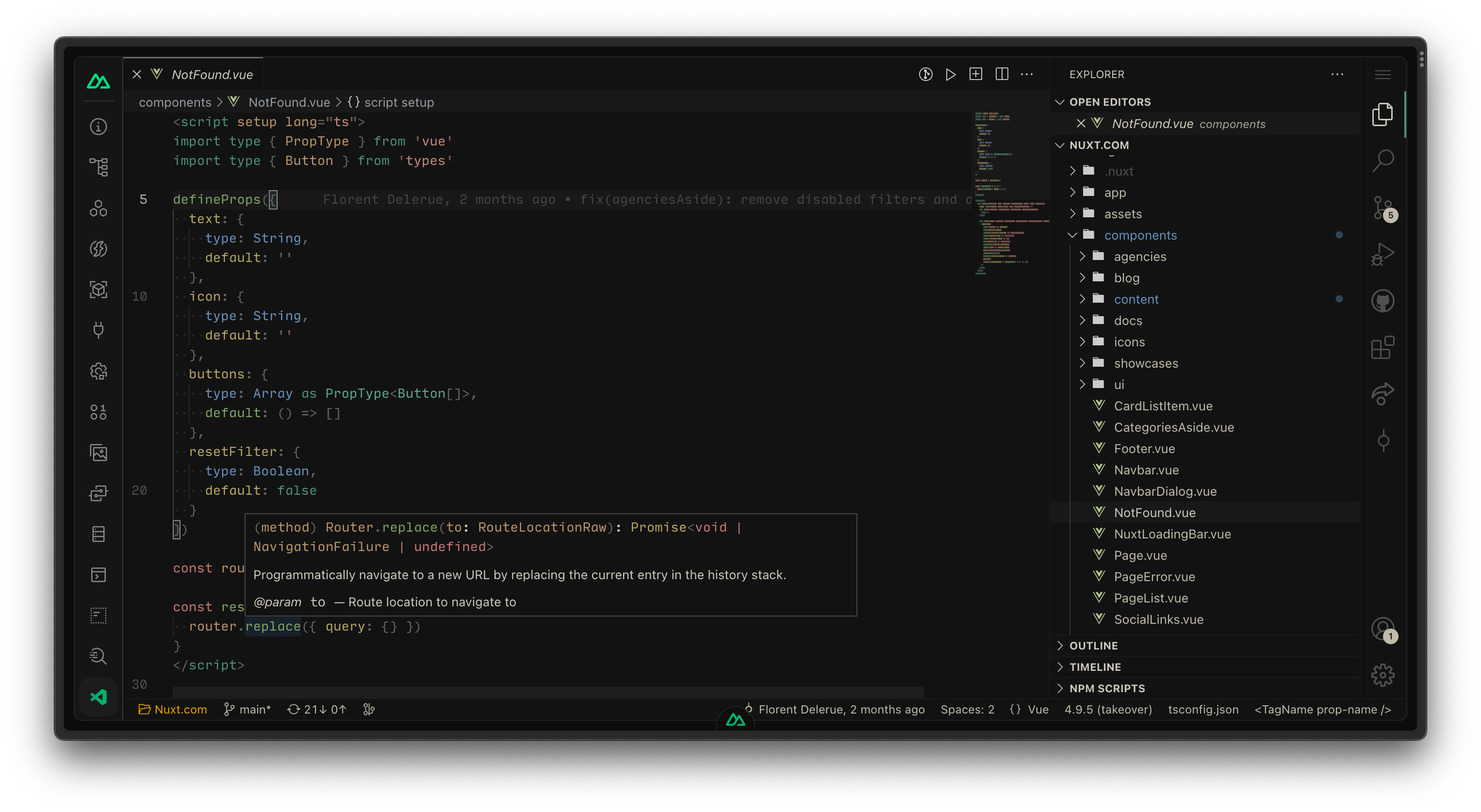
VS Code
Thanks to VS Code Server, we are able to integrate a full-featured VS Code instance into DevTools. You can install extensions and sync your settings. This allows you to get closer feedback loop where you can change the code and see the result immediately without leaving the browser.

Module Contributed View
With the ecosystem in mind, Nuxt DevTools to designed to be flexible and extendable. Modules could contribute their own views to DevTools, to provide interactive data and playgrounds for their integrations. The following are a few examples:
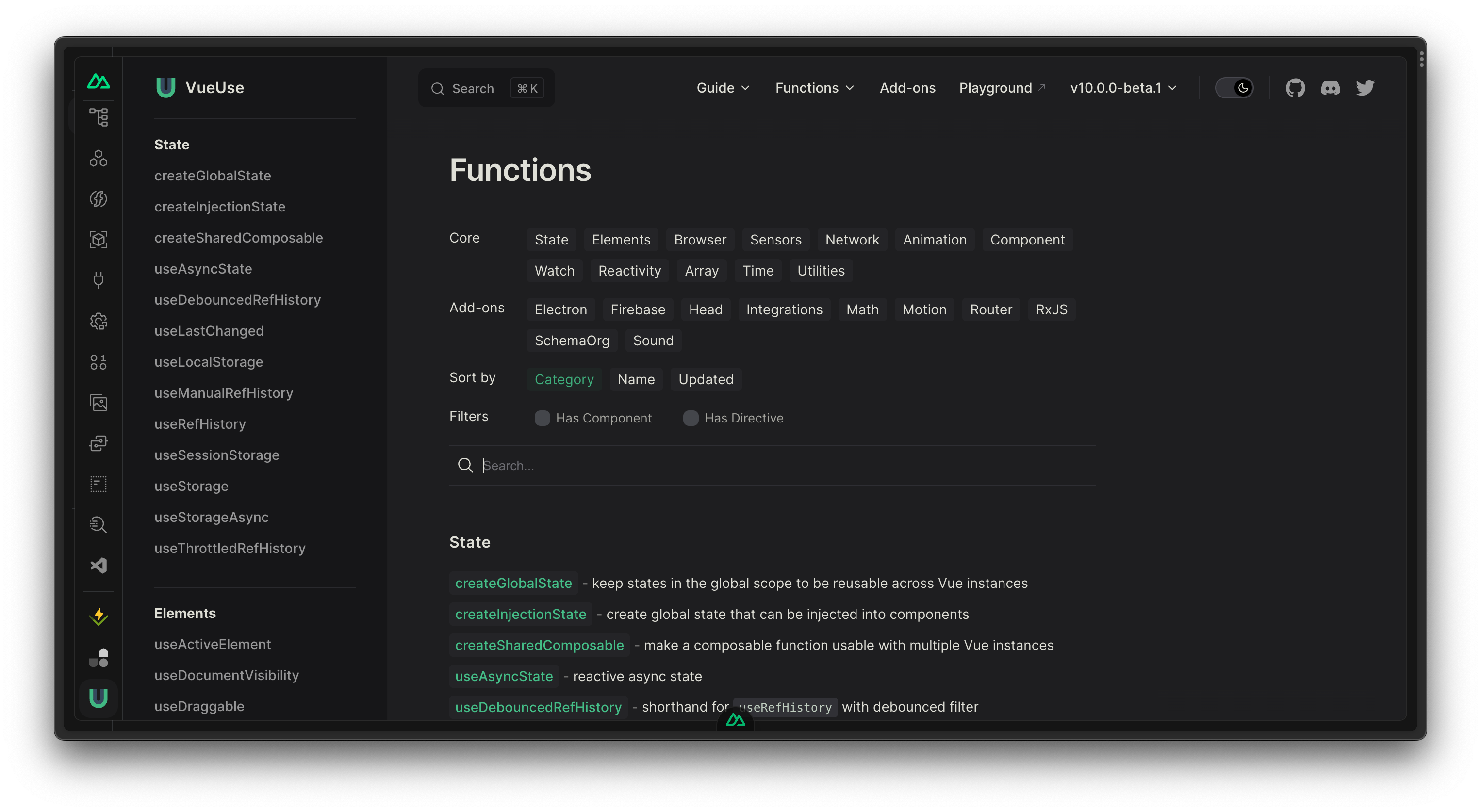
VueUse module provides a search page for available composables and see their documentation.

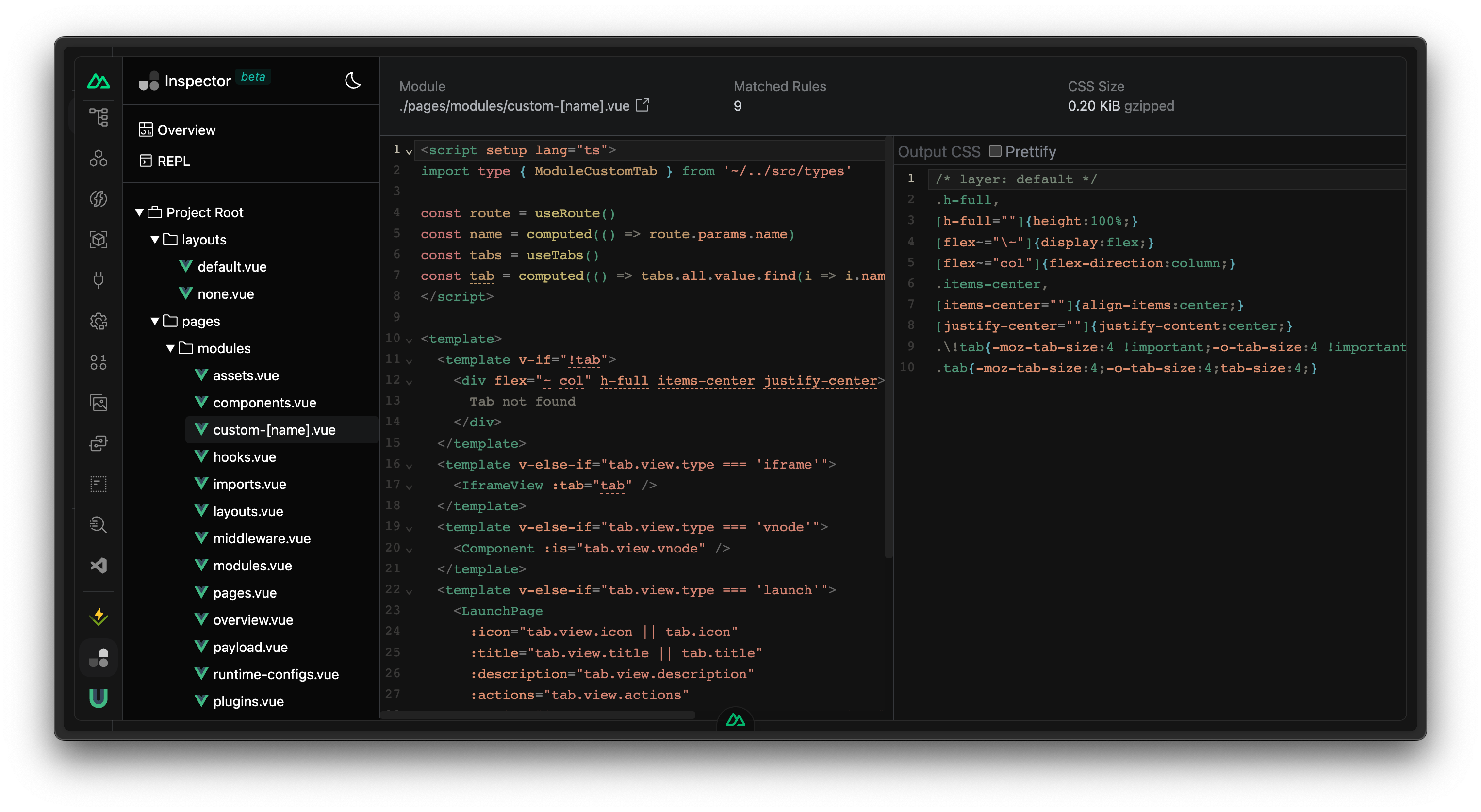
UnoCSS module provides an interactive inspector to see how each module contributes to the final CSS.

Nuxt Icon module provides a search engine for all icons available.
![]()
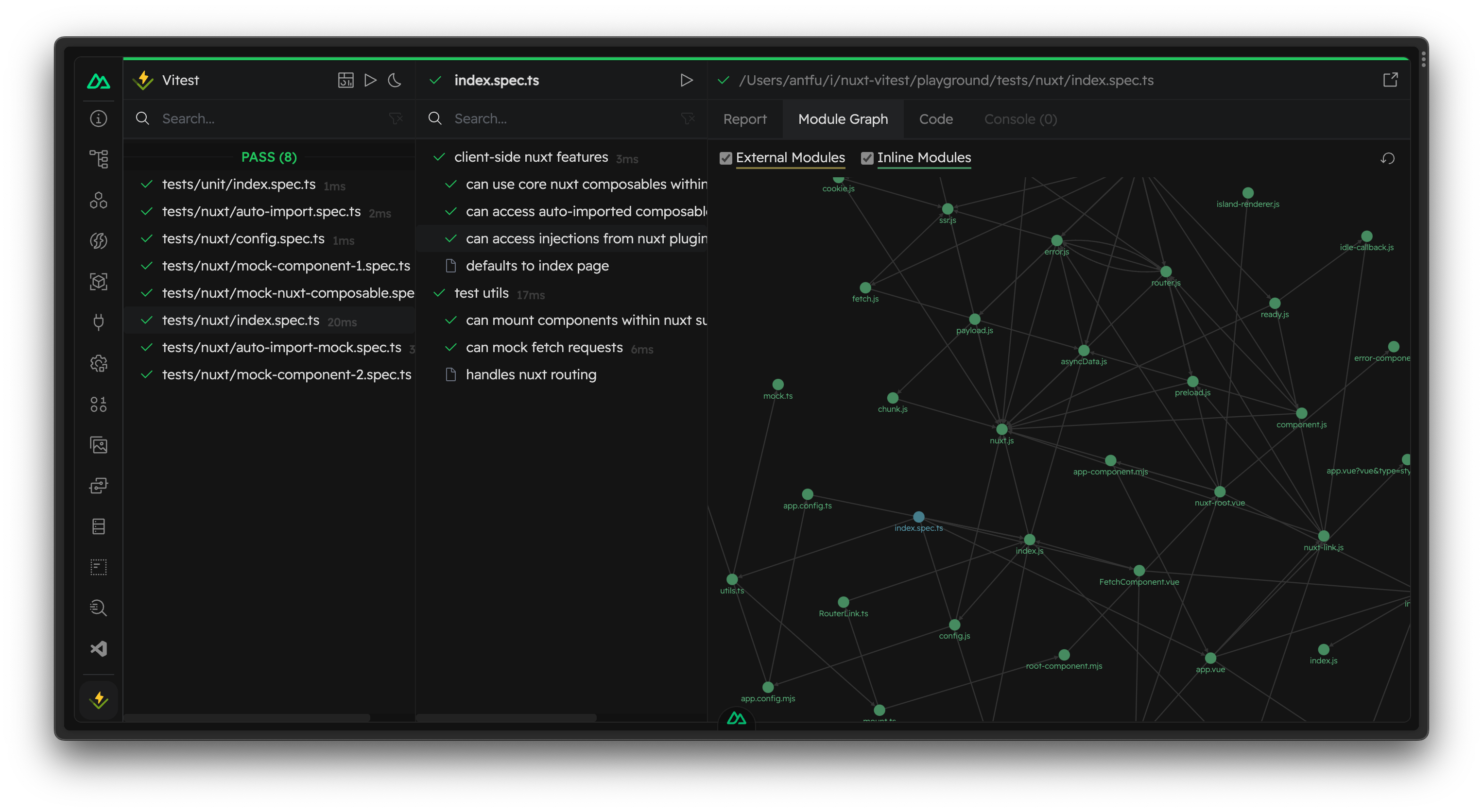
Nuxt Vitest module provides Vitest UI for tests runing with the same pipeline as your Nuxt app.

For Module Authors
With the release of v0.3.0, we improved the ability for module authors to contribute to the DevTools.
It includes:
- Module contributed views
- Access to client app's context and devtools' utils
- Custom RPC functions to communicate between server and client
- Subprocesses spawning and output steaming
@nuxt/devtools-kit- a set of utilities help you integrate your module with DevTools@nuxt/devtools-ui-kit- the UI components used in DevTools, to make your module's view consistent with the rest of DevTools- Starter template to create module with DevTools integration
Please check out the Devtools Module Authors Guide to learn more.
What to Expect Next?
This is just the beginning of the journey. We are planning to add more features to DevTools, while exploring the ways to present the data in more intuitive and playful ways.
The goals of Nuxt DevTools are to:
- Improve transparency for conventions
- Inspecting performance & analysis
- Interactive & playful
- Personalized documentations
- Manage and scaffold apps with ease
- Provide insights and improvements
- Make the development experience more enjoyable
You can check our Project Roadmap and share your Ideas & Suggestions, helping us to make the DevTools better.
You can follow the latest updates by staring the GitHub repository, and following Nuxt's official Twitter.
Thank you for reading, and we are looking forward to your feedback and contributions!
